Es werden 10 Tips für WordPress Blogs vorgestellt die auch für Ihre Website nützlich sein könnten.
1. Einleitung
Kürzlich schrieb ich ja schon mal etwas dazu wie man seinen Blog etwas aufpeppen kann. Dort ging es im Wesentlichen um Custom CSS, d.h. Anpassungen der Formatierungen. Für die meisten der jetzt vorgestellen Verbesserungen sind Anpassungen am Theme und seinem Code erforderlich. Hierfür wird die Erstellung eines Child Themes dringend empfohlen, weil 1. Die Änderungen bei einem Update des Themes verloren gehen und 2. die Gefahr einer Zerstörung der Website zu hoch ist. Wie man ein Child Theme einrichtet kann in zahlreichen Web-Artikeln nachgelesen werden. Da ich selber Uku von Elmastudio verwende, habe mich im wesentlichen an eine dort veröffentlichte Anleitung gehalten. Die Einbindung der style.css des Eltern Themes erfolgte wie in einem späteren Beitrag beschrieben.
Für weitergehende Änderungen und zu Testzwecken ist es außerdem empfehlenswert diese zunächst an einer lokalen WordPress Installation zu testen. Wie man dies am Mac macht kann man z.B. bei Strato nachlesen. In dem Buch von Hetzel zu WordPress4 findet sich eine ausführlichste Anleitung nach der ich vorgegangen bin.
Zur Einbindung von code snippets gibt es sicherlich ein Dutzend Plugins. Ich hatte mal Code Snippets im Einsatz und das ein oder andere probierte ich aus, bin dann aber wieder davon abgekommen. Empfehlen würde ich PHP anywhere von Alexander Fuchs. Hier kann man php-Code an beliebiger Stelle eines Blogs einfügen.
2. Spoiler für das Inhaltsverzeichnis
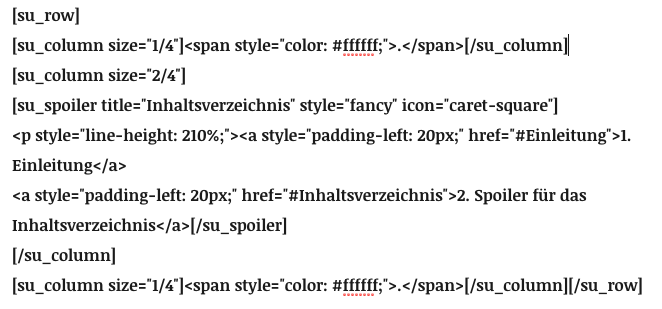
Wie ich ein Inhaltsverzeichnis erstelle schrieb ich im ersten Teil dieser Serie. Damit dieses nicht so dominant wirkt verberge ich es jetzt zunächst mal. Gezeigt wird es nur wenn der Leser sich dafür interessiert und die Überschrift Inhaltsverzeichnis anklickt. Wie das aussieht und funktioniert sieht man zu Beginn dieses Artikels. Für die zentrierte Darstellung des Inhaltsverzeichnisses werden drei Spalten kreiert. Die beiden äußeren bleiben leer und in der mittleren kommt der Code für den Spoiler :
Der Spoiler wird von dem Plugin Shortcodes Ultimate bereit gestellt. Der Text des Inhaltsverzeichnisses wird mit Inline-CSS formatiert. In den beiden äußeren Spalten befindet sich ein weisser und damit unsichtbarer Punkt. Dieser ist für die Spaltenaufteilung erforderlich. Der HTML-Schnipsel wird im Text-Modus des Editors eingegeben. Dort wird er dann zur Erstellung eines neuen Inhaltsverzeichnisses angepasst. Wichtig ist es, das man die Sprungmarken (z.B. : href=“#Einleitung“) in den Kapitelüberschriften nicht vergisst, z.B. : <h2 id=“Einleitung“>1. Einleitung</h2>.
3. Änderungsdatum eines Beitrages
Bei Vladimir Simovic auf Perunet fand ich einen Code Schnipsel der bei einem Beitrag anzeigt wann dieser aktualisiert wurde :
function aktualisiert() { $artikel_erstellt = get_the_date('U'); $artikel_aktualisiert = get_post_modified_time('U'); if (($artikel_aktualisiert - $artikel_erstellt) > 800) {echo '<strong>Aktualisiert : </strong>' . get_the_modified_date('d. F Y');} } add_shortcode('aktualisiert', 'aktualisiert');
Der snippet wird in die functions.php des Child Themes kopiert. Im Theme selber, bzw. in einer der entsprechenden Templat Datei die für die Ausgabe des Blog Artikels verantwortlich ist, wird dann folgendes eingetragen :
<?php echo aktualisiert(); ?>
Bei meinem Theme (Uku) erfolgte der Eintrag in die Datei content-single.php. Diese wurde in das Child Theme kopiert und dort wurde die Änderung dann vorgenommen.
Die Zahl 800 gibt die Zeit in Sekunden an, die zwischen Veröffentlichung und Aktualisierung verstrichen sind. Da ich kurz nach der Veröffentlichung eigentlich fast immer noch Fehler finde, setze ich diese Zahl deutlich nach oben.
4. Schatten für das Beitragsbild
Ich mag es wenn Einzelbilder, aber auch Slider und Bildergalerien mit einem Schatten dargestellt werden. Lösungen hierfür gab es ja schon in Teil 1 meiner Serie. Um das Gleiche für das Beitragsbild zu erreichen, mußte ich in der „Custom-CSS-Abteilung“ meines Themes rum probieren. Geholfen hat mir folgender CSS-Code :
img.attachment-post-thumbnail.size-post-thumbnail.wp-post-image
{box-shadow: 10px 10px 7px grey;}
Wenn man mit dem Code zufrieden ist kann er auch in die style.css des Child Themes kopiert werden. Wer ein Theme verwendet, welches die Custom CSS Verwendung nicht von Haus aus anbietet ist, eh auf diese Variante angewiesen.
5. Kein Ping-Back im eigenen Blog
WordPress versendet bei Links standardmäßig Ping-Backs an die verlinkte Website, d.h. wenn ich eine externe Seite verlinke, so wird diese darüber informiert. Das ist erwünscht und sinnvoll. Wenn man jedoch einen Blog-Artikel intern, d.h. in einem eigenen, anderem Artikel zitiert, so wird ebenfalls ein Ping-Back verschickt. Dieser taucht dann als Kommentar bei dem zitierten Beitrag auf :
Besonders unschön wird es dann, wenn man in einem Widget auf der Sidebar die letzten Kommentare anzeigen läßt. Kann dann schon sein das dort nur Ping-Back’s stehen und die eigentlichen Kommentare untergehen. Auf Zielbar (und die fanden es bei : WPStuffs) fand ich folgende Lösung :
function zielbar_disable_self_pingback(&$links)
{
foreach($links as $l => $link)
{ if(0 === strpos($link, get_option('home')))
{ unset($links[$l]); }
}
}
add_action('pre_ping', 'zielbar_disable_self_pingback');
Der Code wird einfach in die functions.php des Child Themes kopiert und das war’s. Ab sofort werden self-pings unterbunden. Bisherige, alte Ping-Backs die vor dieser Installation versendet worden sind bleiben dem Blog leider erhalten.
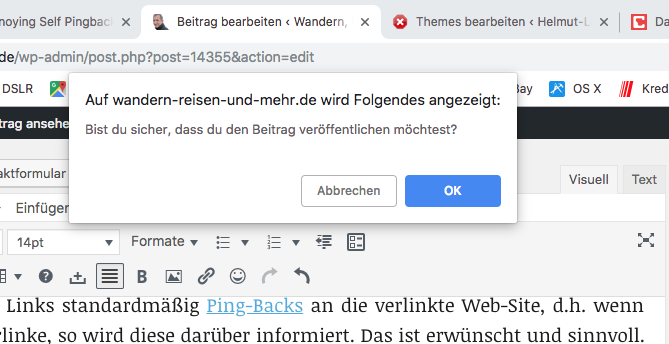
6. Abfrage vor dem Publizieren
In meinem WordPress Editor liegen die Buttons für Speichern und Veröffentlichen gefährlich nahe beieinander. Mir ist es schon zweimal passiert das ich einen total unfertigen Entwurf versehentlich publiziert habe. Dies ist natürlich besonders peinlich, da alle Abonnenten meines Blogs nun ein entsprechendes E-Mail zu diesen „Fragment“ bekamen. Also suchte ich so was wie eine Sicherheitsabfrage die ich erst nochmal bestätigen muss bevor der Artikel raus geht. Auch hier wurde ich bei Zielbar fündig :
function zielbar_admin_confirm_publish() { echo '<script type="text/javascript"><!-- var publish = document.getElementById("publish"); if(publish !== null) publish.onclick = function() { return confirm("Bist du sicher, dass du den Beitrag veröffentlichen möchtest?"); };// --></script>'; } add_action('admin_footer', 'zielbar_admin_confirm_publish');
Wie schon im letzten Beispiel wird der Code lediglich in die function.php des Child Themes kopiert, wo er dann seinen segensreichen Dienst verrichtet. Wenn ich dann das nächste mal einen „sticky finger“ habe, sieht das dann wie folgt aus :
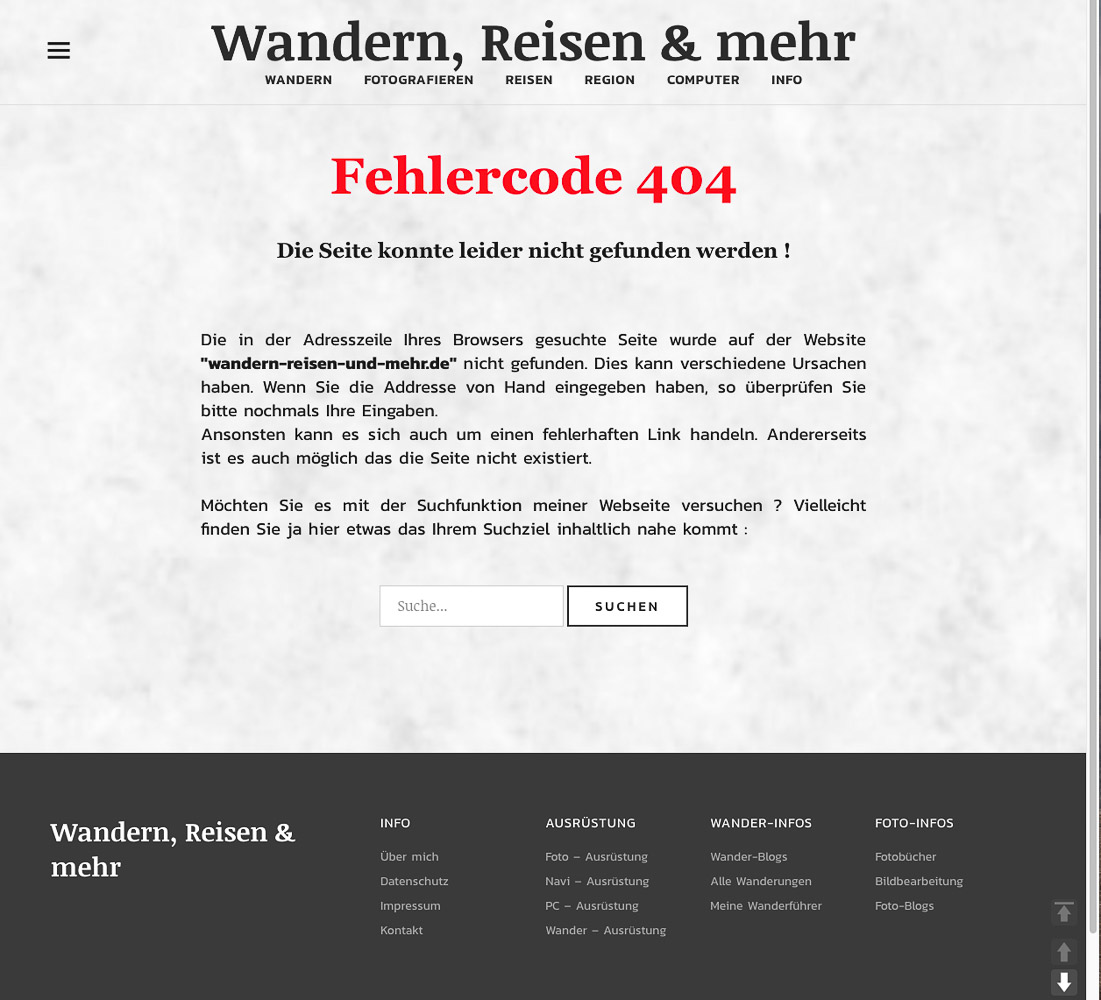
7. Eigene 404 Fehlercode Seite
Wer kennt sie nicht die Error Code 404 Seiten ! Sie werden ausgeworfen wenn eine Adresse oder eine Seite nicht gefunden wurde bzw. nicht existiert. Meine 404-er Meldung sah eigentlich nur fürchterlich aus und man konnte nichts damit anfangen. Verantwortlich für diese Seite ist die Datei 404.php. Die gibt es in jedem Theme, sie steht üblicherweise im Hauptverzeichnis des Themes. Also legte ich mir eine Kopie dieser Datei in das Hauptverzeichnis meines Child Themes. Als FTP-Programm (FTP=FileTransferProgramm) verwende ich hier Filezilla. Die Kopie begann ich dann zu bearbeiten. Das Resultat sah dann wie folgt aus :
Das bringt den werten Leser zwar nicht wirklich viel weiter, macht aber schon mehr her als die ursprüngliche Version. Wer möchte kann sich die Datei als zip-file runter laden : Download.
8. Verbesserung der Suchfunktion
Die von WordPress mitgelieferte Suchfunktion zeigt die Suchergebnisse in einer Ergebnisliste an. Dies ist auch dann der Fall, wenn nur ein Artikel / Beitrag der Website die Suchbedingung erfüllt. Hier wäre es besser gleich den gefundenen Artikel anzuzeigen. Erreicht wird dies durch die folgende, kleine Funktion :
add_action('template_redirect', 'redirect_single_post');
function redirect_single_post()
{
if (is_search())
{
global $wp_query;
if ($wp_query->post_count == 1 && $wp_query->max_num_pages == 1)
{
wp_redirect( get_permalink( $wp_query->posts['0']->ID ) );
exit;
}
}
}Auch hier wird der Code wird einfach in die functions.php des Child Themes kopiert und das war’s. Gefunden habe ich das snippet bei FastWp.
Wird von der Suchfunktion nichts gefunden, so wird in meinem Fall eine recht häßliche, „nichts gefunden Seite“ aufgerufen. Hinter dieser Seite steht die Datei content-none.php. Diese Datei steht bei meinem Theme in dem Unterverzeichnis template-parts. Also gönne ich meinem Child Theme ein ebensolches Unterverzeichnis und lege dort eine Kopie der Datei content-none.php an. Nach meiner Bearbeitung sieht das dann so aus :

Wer möchte kann sich die Datei hier als zip-file runter laden : Download.
9. Bessere Seitennavigation
Standardmäßig kann man bei WordPress und den meisten Themes am Ende eines Beitrages zum nächsten oder zu dem vorherigen Artikel blättern. Das ist so was wie der Kauf einer Katze im Sack : man weiß nicht wo man mit seinem Klick landet. Besser wäre es, wenn der Titel des nächsten bzw. des vorherigen Beitrages angezeigt werden würde.
Eine Lösung hierfür bietet Thomas Weichselbaumer auf ThemeCoder. In meinem Theme mußte ich in der Datei content-single.php hinter dem Code der für die Wiedergabe der Kommentare verantwortlich ist den folgenden Code eingeben :
<?php the_post_navigation( array(
'prev_text' => '<span class ="nav-subtitle">' . __( 'Vorherige Beitrag' ) . '</span> <span class ="nav-title">%title</span>',
'next_text' => '<span class ="nav-subtitle">' . __( 'Nächste Beitrag' ) . '</span> <span class ="nav-title">%title</span>',
'in_same_term' => true,
'taxonomy' => 'category',
) );?>Für die Beschriftung habe ich die deutsche Sprache gewählt und auf die Übersetztungsfunktion des Themes verzichtet. Darüber hinaus habe ich von der durch Thomas angebotenen Möglichkeit gebrauch gemacht die Navigation auf Beiträge der gleichen Kategorie zu beschränken. D.h. wenn man bei mir einen Beitrag zur Kategorie „Reisen“ hat und geht auf „Nächsten Beitrag“ so kommt man zur nächsten Reise und nicht zum nächsten Beitrag der ggf. was über Computer beinhaltet.
Was die Gestaltung anbelangt so verwende ich folgenden Custom CSS :
.post-navigation .nav-links .nav-next
{ text-align: right; }
.post-navigation .nav-links .nav-subtitle
{ display: block; font-size: 14px; font-weight: bold;
text-transform: uppercase; color: #888; }
.post-navigation .nav-links .nav-previous .nav-subtitle:before
{ content: "\00AB"; /* Left Arrow */ }
.post-navigation .nav-links .nav-next .nav-subtitle:after
{ content: "\00BB"; /* Right Arrow */ }Dieser Code hängt natürlich vom Theme ab und ich mußte ziemlich rum probieren bis mir es gefallen hat. Ausgangspunkt war aber auch hier die von ThemeCoder gelieferte Vorlage. Am Ende sieht das dann so aus :

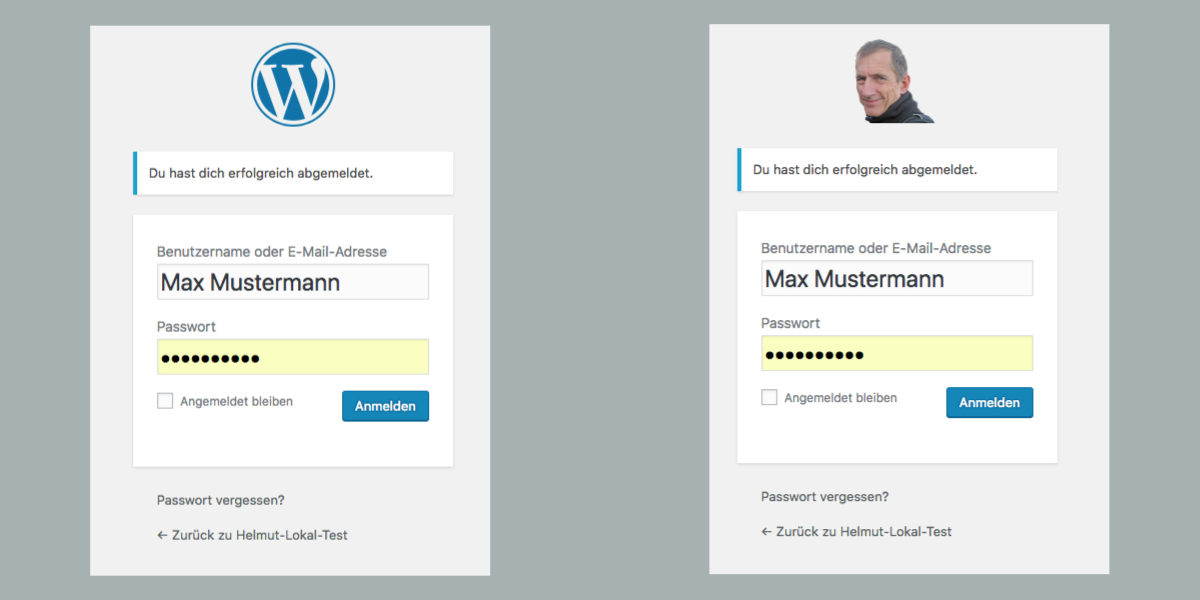
10. Eigenes Logo bei WP-Anmeldung
Eher etwas zum Spielen ist m.E. der folgende Tip. Bei Anmeldung zur Verwaltung meiner Website taucht das WordPress Logo auf. Wenn man das individualisiert sieht das dann aus wie im Beitragsbild zu Beginn dieses Artikels gezeigt wird.
Den entsprechenden Code fand ich bei GenerateWP :
function my_custom_login_logo() {
echo '<style type="text/css"> h1 a { background-image:url('.get_bloginfo('template_directory').'/images/democratic-post-logo-google.jpg) !important; } </style>';
}
add_action('login_head', 'my_custom_login_logo');
Das einzusetzende Logo habe ich in meine Mediathek eingefügt. Dort holte ich mir dann die absolute URL des Bildes wie z.B. : http://localhost:8888/WordPress/wp-content/uploads/2019/01/helmut.png (bei meiner lokalen Installation). Diese URL setzt man dann in den Code ein. Der Teil url() sieht dann wie folgt aus : url(http://localhost:8888/WordPress/wp-content/uploads/2019/01/helmut.png)
Die so erhaltene function my_custom_login_logo() wird wie üblich in der funtions.php des Child Themes abgelegt.
11. Anzeigen der geschätzten Lesezeit
Wenn man beginnt einen Artikel zu lesen, so kann es schon interessant sein zu wissen wie lange das wohl dauern wird. Gerade bei längeren Artikeln ist das hilfreich. Die Zeitangabe basiert auf der Länge des Artikels, gemessen anhand der Wörterzahl. Eine Lösung bietet FastWP :
<?php $mycontent=$post->post_content;
$word=str_word_count(strip_tags($mycontent));
$m=floor($word/250);$s=floor($word%250/(250/60));
$est=$m.' Minuten'.', '.$s.' Sekunden';?>
<?php echo 'Geschätzte Lesezeit : '.$est;?>Um in der Darstellung den Abstand zwischen der Ausgabe und dem nachfolgendem Beitragsbild zu minimieren erfolgt bei mir die Ausgabe über echo und nicht mit einem <p></p> HTML-Tag. Das Ganze sieht dann auf meiner Website wie folgt aus :

Wohin nun mit dem Code-Schnipsel ? Das hängt natürlich davon ab wo man die Lesezeit anzeigen möchte. Sinnvoll ist natürlich der Beginn eines einzelnen Artikels. Das wiederum ist von Theme zu Theme unterschiedlich. Bei meinem Theme ist es die Datei content-single.php. Diese steht im Unterverzeichnis template-parts des Themes. Das Child Theme bekommt nun auch ein solches Unterverzeichnis in dem dann eine Kopie dercontent-single.php Datei abgelegt und bearbeitet wird.
Mein Fazit : Bravo wenn Sie es bis hierhin geschafft haben ! Vielleicht ist ja auch für Ihre Seite etwas dabei ? Sollten Sie Fehler finden oder andere Vorschläge haben, so würde ich mich über einen Kommentar freuen.
Dieser Beitrag hat bisher : 461 views.