Sammlung diverser Tips die ich bei meinen Blogs anwende.
1. Einleitung
Gelegentlich ärgere ich mich schon etwas mit meinem WordPress Editor herum. Manchmal erinnert mich das an das berühmt / berüchtigte WYSIWIG von Microsoft-Word zu Beginn der 90-er. Da war das was man sah noch lange nicht das was man bekam. Beim Schreiben eines WordPress Artikels bin ich oft länger mit dem Layout beschäftigt als mit der Erstellung des eigentlichen Inhaltes.
2. Leerzeile erzwingen
Die meisten meiner Blogbeiträge enthalten viele Bilder. Diese werden z.T. in Spalten in Kombination mit Text dargestellt. Meist in einer Spalte ein Bild und in der daneben liegenden Spalte ein Texte. Dabei kann es oft erforderlich sein auch schon mal eine Leerzeile einzufügen. <Enter> im Text Editor erzeugt ein  , d.h. ein „geschütztes Leerzeichen“. In HTML geht es mit <br>. Beim Abspeichern verschluckt der Editor die manuell im Text-Modus eingegebene <br>’s. Die Lösung lautet :
<br class=“clear“/>
Dieser HTML-Schnipsel wird im Text-Modus des Editors eingegeben und erzeugt eine Leerzeile die beim Speichern nicht gelöscht wird, sondern erhalten bleibt. Diese Lösung fand ich auf : Die Medienspürnase.
3. Rahmen um Bilder
Man muss ja nicht immer so übertreiben wie bei den drei folgenden Beispielen :
Die Beispiele zeigen was man alles machen kann. Ein Rahmen geht, dieser kann in der Farbe variiert werden, er kann durchgehend, gestrichelt oder gepunktet sein. Die Ecken können abgerundet werden. Das Bild kann eine Schatten bekommen dessen Farbe gewählt werden kann. Das Bild kann auch vom Rahmen abgesetzt werden und die Farbe des dabei erhaltenen Passpartouts ist variierbar.
Ich hatte als erstes eine Variante mit schwarzem Rahmen und einem grauen Schatten gewählt. Als Petra meinte das sehe aus wie eine Anzeige für eine Beerdigung, ließ ich den Rahmen weg und beschränkte mich auf den Schatten. Das sieht dann so aus :

Um das, wie bei der Burg Cochem gezeigt, hinzubekommen gibt es im Prinzip 2 Möglichkeiten. Man kann im Text-Modus des Editors jedem Bild einen „style“ verpassen. Im Text-Modus sieht ein Bild z.B. so aus :
<a href=“http://wandern-reisen-und-mehr.de/wp-content/uploads/2018/12/20181211-2018-12-11-Stack-04.jpg“><img class=“aligncenter size-medium wp-image-12586″ src=“http://wandern-reisen-und-mehr.de/wp-content/uploads/2018/12/20181211-2018-12-11-Stack-04-200×133.jpg“ alt=““ width=“200″ height=“133″ /></a>
Hier müßte man zwischen <img und class=“blablab… folgendes einfügen :
style=“box-shadow: 10px 10px 10px grey; margin-top:10px;“
Und das dann bei jedem Bild. Viel Spaß dabei !!! Das geht also eigentlich eher nur in Ausnahmefällen.
Besser geht es über eine eigene CSS-Klasse. Wenn die WordPress Installation Custom-CSS unterstützt ist das relativ einfach. Die meisten WordPress-User werden Jet-Pack installiert haben. Ist dies der Fall, so kann im Admin-Bereich unter :
Design->CSS-bearbeiten->zusätzliches CSS
die folgende CSS-Klasse angelegt werden :
.hwb_bild_rahmen{
box-shadow: 10px 10px 10px grey;
margin-top:10px;}
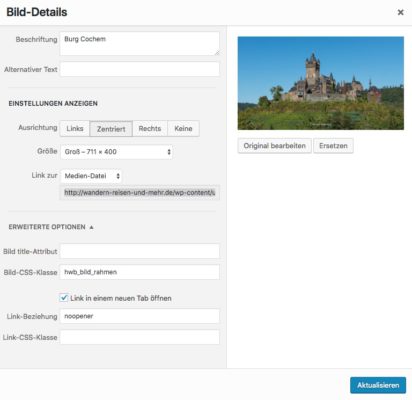
Danach muss man nur noch dem Bild diese CSS-Klasse zuweisen. Dies geschieht im normalen „Bild-Details“ Fenster unter erweiterte Optionen :
Markiert man im visuellem Editor Modus ein Bild, so geht ein kleines Fensterchen auf. In diesem muss der Bleistift angeklickt werden und man bekommt das Bild-Detail-Fenster. Hier werden u.a. Bildunterschrift, Bildgrösse, Tooltip und anderes festgelegt. Unter ERWEITERTE OPTIONEN gibt es ein Feld Bild-CSS-Klasse. Hier muss der Name der Klasse eingetragen werden. In meinem Beispiel halt : hwb_bild_rahmen. Das ist alles, jetzt zeigt das Bild alle Eigenschaften die in der betreffenden CSS-Klasse festgelegt wurden.
Man kann natürlich verschiedene Klassen mal mit, mal ohne Rahmen definieren und zuweisen. Aber : Vorsicht das wird schnell unübersichtlich. Ein sinnvolles Beispiel mag noch ein Bild mit Passpartout sein :

Dabei sollte man allerdings die Farbgebung nochmals überarbeiten. Entsprechende hexadezimale Farbcodes gibt es unter : Farbtabelle. Die CSS-Klasse für dieses Beispiel wäre :
.hwb_passpartout {
padding-top:30pt;
padding-bottom:30pt;
padding-left:30pt;
padding-right:30pt;
border: 20pt solid black;
background-color: #ff7f24;
}
Dabei geben die 4 padding-Werte die Breite des Passpartous an. Bei border wird mit 20pt die Breite des Rahmens festgelegt. Solid steht hier für durchgehend (dotted z.B. wäre gepunktet) und black für die Farbe des Rahmens. Hier könnte auch ein hexadazimaler Wert angegeben werden wie es bei der background-color mit #ff7f24 geschehen ist.
4. Diashow
Von WordPress wird standardmäßig auch eine Diashow als Gallery-Form angeboten. Dabei ist der Hintergrund schwarz und der Rahmen ebenfalls. Das Design hat auch was von einer Trauerfeier an sich. Mir wäre folgendes lieber :
D.h. kein Rahmen und der Hintergrund sollte transparent sein. Umsetzen läßt sich dies durch folgende Custom CSS-Klasse :
.slideshow-window {
background-color:transparent;
border:0px;
}
5. Inhaltsverzeichnis
Natürlich gibt es auch zahlreiche Plugins mit denen sich ein Inhaltsverzeichnis erstellen läßt. Da ich aber einerseits schon genügend Plugins in meinem Blog verwende und andererseits meine Anforderungen an ein Inhaltsverzeichnis nicht sonderlich hoch sind, wollte ich dies ohne Plugin realisieren.
Mein Inhaltsverzeichnis umfasst selten mehr als 5 Punkte. Es wird nur Hauptkapitel geben, keine Unterkapitel. Bei einem Klicken auf das Kapitel im Inhaltsverzeichnis soll der Leser zu dem entsprechendem Kapitel im Blog gebracht werde. Zunächst gibt man das Inhaltsverzeichnis im visuellem Editor ein also z.B. :
Inhaltsverzeichnis
1. Einleitung
2. Leerzeile erzwingen
3. Literatur
4. Ende
Um zu dem Kapitel geführt zu werden muss ein interner Link bzw. eine Sprungmarke angegeben werden. Angelegt wird diese im visuellem Editor unter Einfügen=>Link einfügen/ändern. Um den Link als Sprungmarke zu kennzeichnen wird ihm das Raute-Zeichen vorgestellt. Die Eingabe lautet also z.B. : #Sprungmarke1
Hat man dies für die einzelnen Kapitel gemacht, so sollte das im visuellen Editor z.B. wie folgt aussehen :
Inhaltsverzeichnis
1. Einleitung
2. Leerzeile erzwingen
3. Literatur
4. Ende
Im Text-Editor bietet sich folgendes Bild :
<h4>Inhaltsverzeichnis</h4>
<a href=“#Sprungmarke1″>1. Einleitung</a>
<a href=“#Sprungmarke2″>2. Leerzeile erzwingen</a>
<a href=“#Sprungmarke3″>3. Literatur</a>
<a href=“#Sprungmarke4″>4. Ende</a>
Wenn man jetzt im Inhaltsverzeichnis ein Kapitel anklickt passiert noch gar nichts. Man muss erst der Kapitelüberschrift im Textteil die Sprungmarke zuweisen. Hierzu muss man im Text-Editor die Kapitelüberschrift aufsuchen also z.B. :
<h3>3. Literatur</h3>
In dem öffnenden h3-Tag muss nun die Sprungmarke angegeben werden. In diesem Beispiel wird die Kapitelüberschrift wie folgt ergänzt :
<h3 id=“Sprungmarke3″>3. Literatur</h3>
Wenn man dies für alle Kapitelüberschriften macht ist das Inhaltsverzeichnis fertig. Der Rahmen und der Schatten um das Verzeichnis wird über eine eigene CSS-Klasse definiert. In meinem Beispiel :
.hwb_box_inhalt {
box-shadow: 10px 10px 10px grey;
padding-left: 10px;
padding-bottom:30px;
padding-top:20px;
background: transparent;
color: #000000;
border: 3px solid #000000;
border-radius: 20px;
font-size: 16px;
font-family: Georgia, ‚Times New Roman‘, serif;}
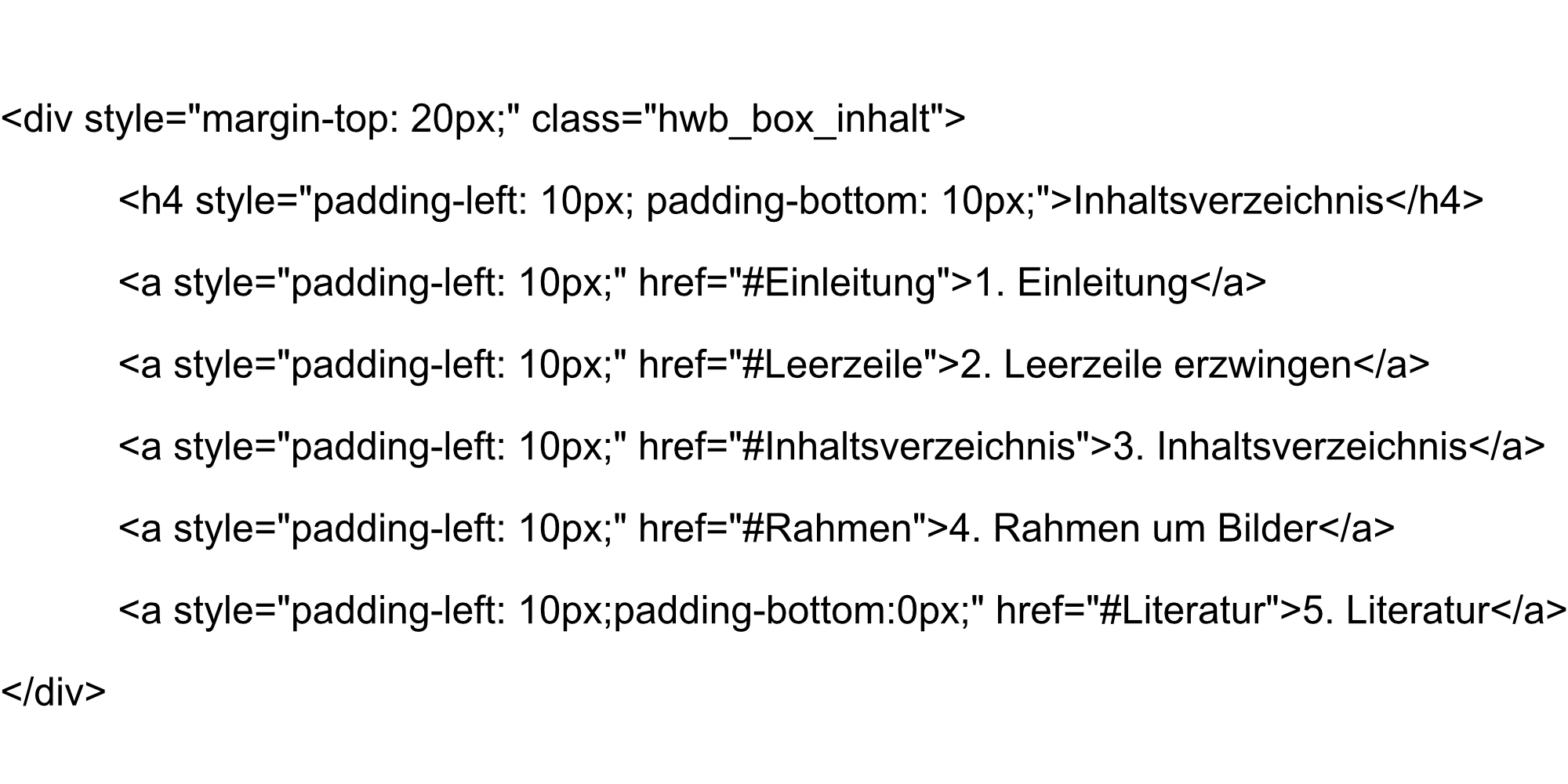
Damit der Rahmen an der richtige Stelle erscheint muss dem Inhaltsverzeichnis im Text-Editor das folgende Tag vorgestellt werden : <div class=“hwb_box_inhalt>“. Am Ende des Inhaltsverzeichnisses kommt ein schliessendes </div> Tag.
6. Literatur
Zum Thema WordPress / HTML / CSS gibt es jede Menge Literatur. Zur Einarbeitung in WordPress gut geeignet ist m.E. :
Einstieg in WordPress 4 von Peter Müller im Rheinwerk Verlag. Auf etwa 492 Seiten gibt es sehr, sehr ausführliche Erleuterungen für den Einsteiger.
Etwas weiter geht : WordPress 4 Das umfassende Handbuch von Alexander Hetzel, ebenfalls aus dem Rheinwerk Verlag. Das ganze ist schon ein ziemlicher Wälzer der 934 Seiten umfasst. Wie der Titel schon andeutet ist es etwas umfassender als das Einsteigerwerk. Ich habe beide Bücher komplett gelesen und benutzt sie noch häufiger zum Nachschlagen.
Eher an Programmierer oder Web-Designer richtet sich : HTML5 und CSS3 Das umfassende Handbuch von Jürgen Wolf. Das Thema wird auf über 1200 Seiten abgehandelt. Das wird man sicher nicht komplett lesen, aber schon alleine der Anhang mit dem Referenzteil lohnt das gelegentliche Nachschlagen.
Dieser Beitrag hat bisher : 246 views.