Ein Untertitel für einen WordPress Beitrag ermöglicht es den Titel zu ergänzen aber auch ggf. einige Keywords einzufügen. Leider bietet WordPress dieses Feature nicht „von Haus aus“ an. Zum Start dieses Blogs vor 2 Jahren benutzte ich daher das Plugin Subtitels. Dieses tat seinen Dienst wie gewünscht. Lediglich die Untertitel für stationäre Seiten funktionierten bei mir nicht.
Mit der Zeit nahm die Anzahl meiner Plugins jedoch zu und ich suchte nach Möglichkeiten diese, dort wo für mich einfach möglich, durch eigenen Code zu ersetzen. Hierfür ist in vielen Fällen die Einrichtung eines Child-Theme dringend angeraten. Hierzu gibt es genügend Anleitungen in Netz wie man das einfach und sicher macht, so daß ich mich hier nicht wiederholen möchte.
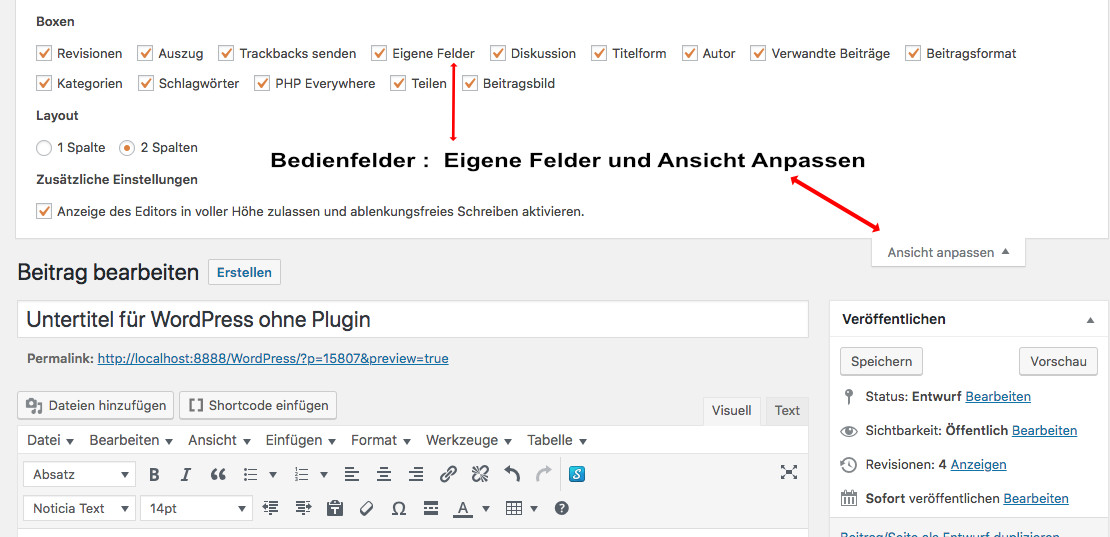
Natürlich gibt es auch schon was im Netz zum Einfügen von Untertiteln. War jedoch eine ziemliche Sucherei, da die meisten Suchergebnisse bei Google immer nur auf diverse Plugins verwiesen. Fündig wurde ich bei Codex-Gabfire. Deren Lösung (und wahrscheinlich alle anderen auch) basiert auf der Einrichtung eines Custom Fields (auf Deutsch : Eigene Felder) in WordPress. Also : aktiviere als allererstes unter „Ansicht Anpassen“ die Checkbox „Eigene Felder“ in Deinem WordPress Editor :
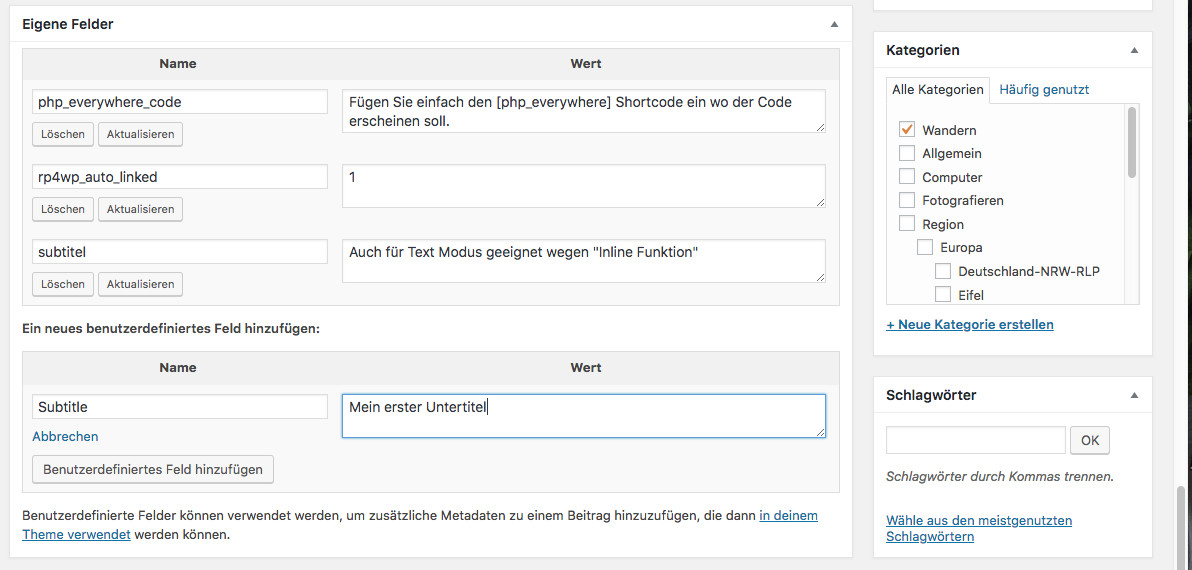
Unterhalb des Beitrages taucht dann ein Widget Eigene Felder auf. Dort kann ein bereits angelegtes eigenes Feld ausgewählt werden. Ist noch kein Feld für die Darstellung der Untertitel erzeugt worden, so sollte dies jetzt nachgeholt werden. Also : In der Spalte Namen wird neu eingeben geklickt. In dem sich öffnendem Feld wird der Name des Custom Field eingetragen, in unserem Fall also subtitel.
In der Spalte Wert wird der gewünschte Untertitel eingetragen, also sagen wir mal : „Mein erster Untertitel„. Danach wird der Button „Benutzerdefiniertes Feld hinzufügen“ geklickt und das wars dann fürs erste.
Bis jetzt weiß WordPress nur das es ein Custom Field mit der Bezeichnung „subtitel“ gibt und das dieses für den eben bearbeiteten Beitrag den Wert „Mein erster Untertitel“ hat. Jetzt muss nur noch veranlaßt werden das dieses Custom Field auch angezeigt wird. Dabei muss auch festgelegt werden wo es überall angezeigt werden soll.
Der Untertitel gehört auf alle Fälle auf die Einzeldarstellung des Beitrages. Hierfür ist in meinem Theme die Datei content-single.php verantwortlich. Bei anderen Themes kann die Bezeichnung variieren, so ist z.B. content.php auch ein heißer Kandidat. Die Datei steht bei mir im Theme Ordner in dem Unterverzeichnis template-parts. Das Child Theme bekommt also das gleiche Unterverzeichnis spendiert und die Datei content-single.php wird dort hinein kopiert und kann nun im Child Theme editiert werden.
In der zu editierenden Datei muss es eine Stelle mit folgendem Code geben :
<h1>
<?php the_title(); ?>
</h1>Dieser ist für die Darstellung des Beitragstitels verantwortlich. Es wäre also eine gute Idee den Code für die Anzeige des Untertitels direkt danach einzufügen. Bei mir lautet der einzufügende Code wie folgt :
<?php $subtitle = get_post_meta($post->ID, 'subtitel', true);
if ($subtitle !== '') {
echo '<p class="untertitel">' . $subtitle . '</p>';
} ?>Gegenüber dem Code von Codex-Gabfire habe ich zur Formatierung des Untertitels noch die CSS-Klasse untertitel hinzugefügt. Diese sieht wie folgt aus :
.untertitel{
font-size: 1.53333333333333em;
color: #808080;
font-weight:bold;}
Dieser Code wird dem Custom CSS des Themes oder der style.css des Child Themes hinzu gefügt. Das Ergebnis kann im Titel dieses Beitrages bewundert werden.
Damit kannst Du jetzt zu jedem Beitrag einen Untertitel hinzufügen. Ein eventuell bisher verwendetes Plugin kann gelöscht werden. Möchtest Du den Untertitel auch auf einer Seite angezeigt bekommen, so muss das zuletzt beschriebene Prozedere auf die php-Datei angewendet werden die für die Darstellung einer Einzelseite verantwortlich ist. Bei mir ist dies die Datei content-page.php. Der Phantasie sind hier nur wenig Grenzen gesetzt. Im Prinzip wäre das auch z.B. auf einer Archivseite möglich. Das wäre dann eine Datei wie archive.php.
Was andere zu diesem Thema schreiben :
1. Auf Themefreund schreibt Marcus Anfang 2017 was zum gleichen Thema. Er setzt noch zusätzlich eine Funktion in der function.php ein.
2. Wer doch lieber ein Plugin nehmen möchte und sich für Subtitels entscheidet ist bei Thomas auf Themecoder gut aufgehoben. Er beschreibt die Anwendung des Plugins sehr ausführlich.
3. Bereits in 2007 verwendete Justin Tadlock auf seiner Website custom fields um einen Subtitel anzuzeigen.
4. Wer statt einem Untertitel eine Dachzeile verwenden möchte ist bei Steffen auf Kafferinge an der richtigen Adresse.
Fazit : Ich mache jetzt das gleiche wie vorher und habe dabei ein Plugin weniger an Bord. Vielleicht kannst Du es ja auch auf deinem Blog gebrauchen.
Dieser Beitrag hat bisher : 1.069 views.



Hi, Danke für die Erwähnung.
Nicht das ich hier jetzt pedantisch-pingelig sein will, aber ich werde mit c geschrieben 😉
Gruß Marcus
Hups, Sorry. Ich habe es korrigiert. Jetzt mit c stat k.
Lg
Helmut
Super geschriebener und informativer Artikel :-). Eine sehr gute Aufstellung. In diesen Blog werde ich mich noch richtig einlesen 🙂